ここ数日の出来事、Googleアドセンスの表示回数が0のまま動かなくなってしまった。
ページビューはカウントされているし、アナリティクスなどは正常に表示されている。
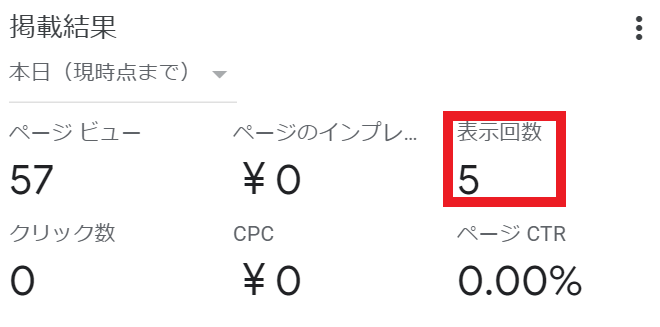
こちらは先ほど表示が回復したアナリティクスの画面ですが、赤で囲んだ部分がいつまでたっても0だったので、気が気ではありませんでした。

原因として思い当たるのは、同じタイミングでワードプレスのテーマを更新したこと。
ブログの作成にはレンタルサーバーとワードプレスを使っているのだが、開設以来デザインを変えていなかったので、SEO対策もかねてそろそろ変更しようかと・・・
ワードプレスのテーマを変更すると、テーマデザインに直接変更をかけている部分はリセットされる。それは知っていたので、アドセンスのコードも貼りなおしていたのだが。
アドセンスの表示回数が0表示されて、1日たち2日たち。更新のタイムラグかと思っていたが、さすがに何か間違っている可能性もあると、対策に入りました。
いろいろな対策を試す中でこちらのブログにたどり着き、ようやく解決の糸口が見えた。
『WordPress テーマ CocoonにAdSense 自動広告をマニュアルで設置する方法』
アドセンスの自動広告コードはページの<head>タグと</head>タグの間に貼り付けるのだが、ここに罠があった。
今回私が採用したワードプレスのテーマがCocoonという無料テーマ。
採用理由としては某副業インフルエンサー情報により、SEO対策やカスタマイズが容易という前情報によるもの。
このCocoonのワードプレステーマは、親テーマと子テーマに分かれています。今回の場合は子テーマのヘッド内に貼り付ける必要がある。
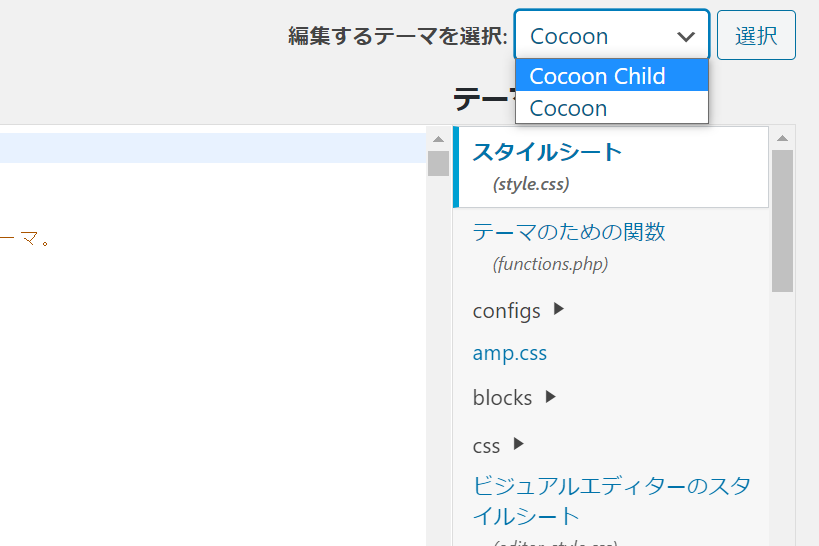
子テーマを編集する場合はワードプレスのメニューから『外観』→『テーマエディター』をクリック。
右上の『編集するテーマを選択』から『Cocoon Child』という子テーマを選択します。

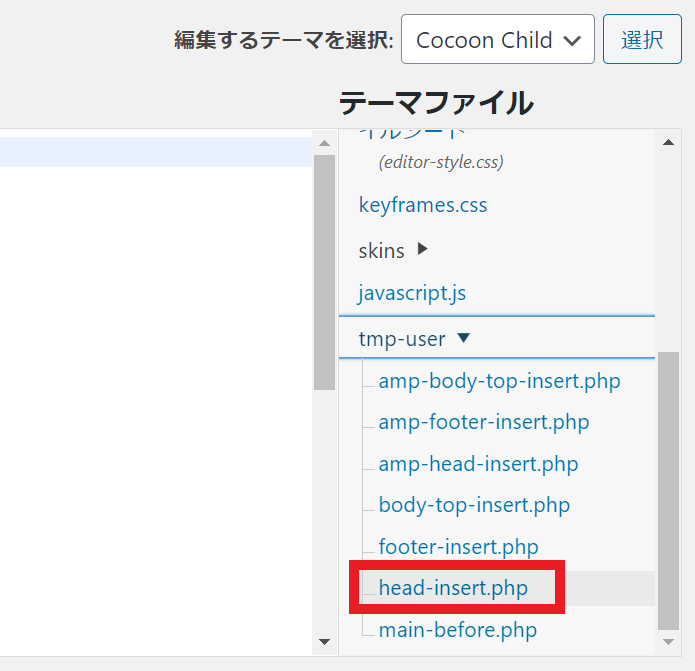
その後、テーマファイルをたどっていくとヘッドに関するファイルがありますので、こちらにGoogleアドセンスの自動広告コードを貼り付けます。

Cocoonに関してはもう一つ方法があります。
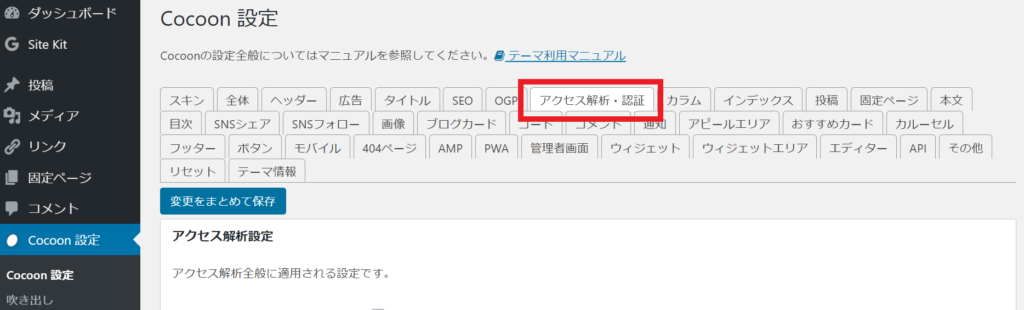
ワードプレスのメニューから『Cocoon 設定』をクリック。
すると上部にいくつかタブが出てきます。
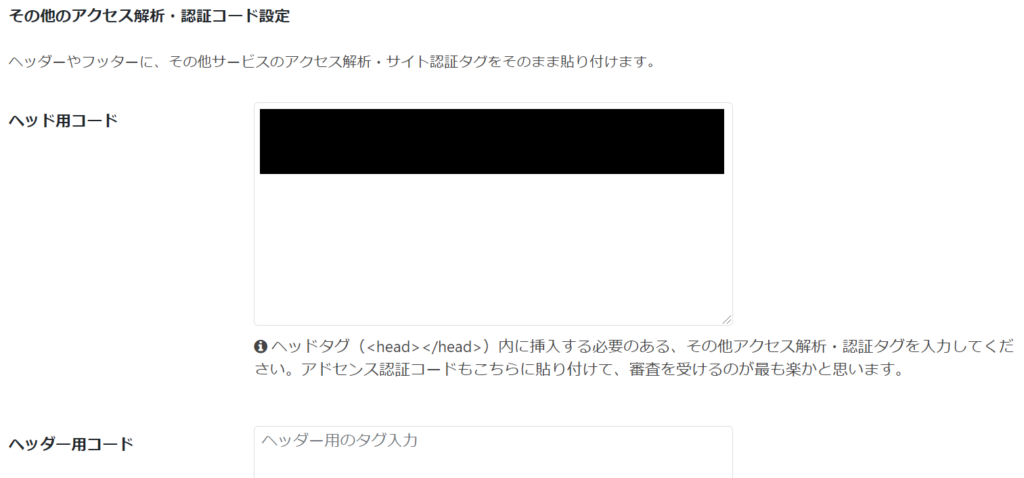
その中の『アクセス解析・認証』をクリック。

すると、ヘッド用コードの書き込みスペースが出てきますので、こちらに自動広告コードを貼り付けます。

後者の方が、おそらく更新する際にもわかりやすく、直接テーマを変更するのはあまりおすすめしません。私は後から気が付いたので、念のため両方貼り付けています。※あまりよくないかもしれませんが
これらのうちどちらが有効だったのかはわかりませんが、設定後まる1日程度で表示回数の問題は解決しました。
もし同様の内容でお困りの方がいらっしゃれば、参考にしてみてください。
その後
再び表示されなくなりました。
どうやら、子テーマとCocoon設定の両方にコードを貼り付けたことが原因かと思います。
自動広告コードを2ヶ所に貼っていると、自動広告が表示されないようです。
一瞬表示されたのは、最初に貼り付けたコードが有効になり、その後2つ目のコードが確認されたことで再び表示されなくなったものと思われます。
※この記事の後、完全に解決した話はこちら!



コメント